CSS入門:色の指定とGoogleChromeデベロッパーツール
梅雨とは思えないいい天気でした。
今日からCSSを書いていきます。
CSSとは…
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
CSSは、HTMLと組み合わせて使用する言語です。 HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。 例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルや、 プリンタなどの機器で印刷・出力される際の出力スタイル、 音声で読み上げられる際の再生スタイルなど、 ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
(一部抜粋)
昨日まで触っていたHTMLが骨組みなら、CSSで肉付けしていくような感じでしょうか。外面というかなんというか…。
ドットインストールの「CSS入門」で、昨日までのHTML入門で作成したファイルにCSSをつけ足していきます。
#1
昨日まで作っていたhtmlファイルのheadタグ内に<style></style>タグを書き、その中にCSSを書いていく。
h1タグの中に「山田太郎」と名前を書いていたが、この文字色を赤にするには以下のように書く。
<head>
<meta charset="utf-8">
<title>あーるのポートフォリオサイト</title>
<link rel="icon" href="favicon.ico">
<meta name="description" content="あーるのポートフォリオサイトです。">
<style>
h1{
color: red
}
</style>
</head>
このように、CSSでは「どこに」「どのような」スタイルを当てるかを書いていく。
「どこに」を指定する部分をセレクタ、「どのように」を指定する部分をプロパティと呼ぶ。
styleタグの中に長々と書くと訳が分からなくなるので、別ファイルにこれを保存することにする。
今回はMyportfolio\CSS\styles.cssというファイルを作成。
html側から呼び出すので、<link rel="stylesheet" href="css/styles.css">と記述。
先ほどのstyleタグは使わないので、[CTRL]+[/]でコメントアウト。
styles.cssの中には先ほど書いたコードのセレクタとプロパティをコピー。
両方を保存すればhtmlからCSSを呼ぶようになっている。
#2
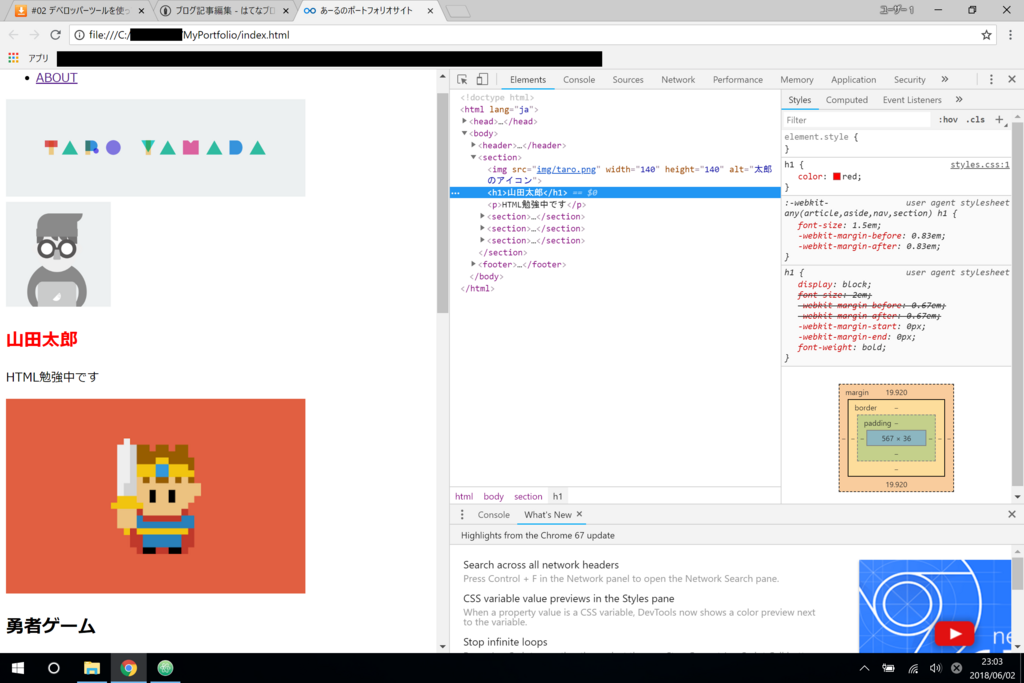
chromeで右上のツール>その他のツール>デベロッパーツール(ショートカット:[CTRL]+[Shift]+[I])を選択すればコードがどのように表示されているかを見ることができる。今回の学習ではElementsパネルを使用。
#1で書いたCSSについて、「山田太郎」の部分を表示すると以下のようになる。

右上に「styles.css:1」とある。styles.cssの1行目から取得してるよ!ということ。
また、その下には「user agent stylesheet」とある。これはブラウザが標準で設定しているCSSになる。
#3
上で色の指定を行ったが、色を指定する書き方は他にもある。
h1
{
color : red; →主要な色は定義されているので、redとかblackとかでもOK
color : rgb(0,255,0); →RGBで指定することもできる。
color : #0000ff → RGB値を16進数で表したもの
color : #00f → R、G、Bで同じ記号をそれぞれ使っている場合は略式の書き方でOK
}
なお、同じプロパティだと下に書かれているものが優先される(この例だと#00fを表示する)。今回はcolor:#333を使用。
なお、CSSでもコメントアウトが使える。コメントアウトする際は/* */と書き、/*と*/で挟まれた部分がコメントとして扱われる(Atomのショートカットキーはhtmlと同じく[CTRL]+[/])。
今日は片頭痛がするのでここまで。夕方から痛いんだけどなんでだ…。