CSS入門:背景に画像、marginの相殺、識別子
会社で嫌なことがあった時、「早く帰って家でコード書きたい…」と思うようになったので立派なプログラマになっている感が強い。
今夜もドットインストールの「CSS入門」を進めていきます。
#8
今まで書いてきたセレクタの書き方だと、文書全体のulやaのプロパティが変わってしまう。#7で書いたヘッダーのulやliに限定したいので、以下のように書き換え。
header ul {
margin: 0;
list-style-type: none;
padding-left: 0;
}
こうすることで、ヘッダー内にあるすべてのul要素にのみ設定が適用される。
header(半角スペース)ulと書いている。間違えやすいらしいので注意。
もっと限定したい場合は以下のように書く。
header li > a {
text-decoration: none;
color: inherit;
}
これで、ヘッダー内にあるすべてのli要素の直下にあるa要素という書き方になる。
#9
背景画像を設定していく。
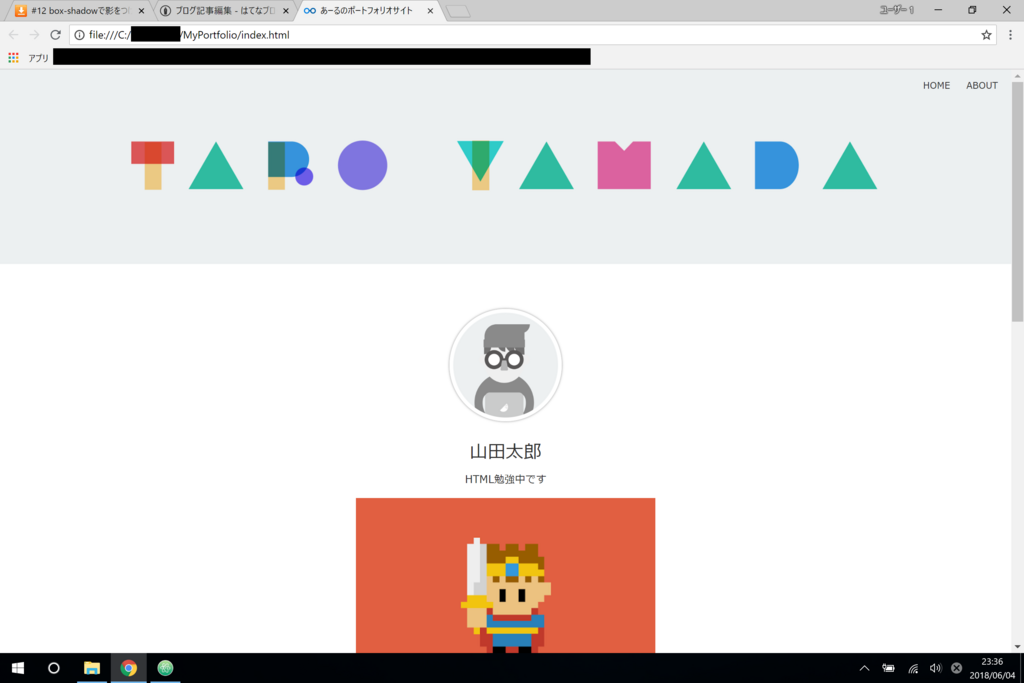
ヘッダーに現在貼り付けている画像を、ヘッダーの背景画像として使用する。
index.htmlのimgタグでheader.pngを使っていたが、今回からはいらなくなるのでコメントアウト。今までありがとう。
styles.cssのheaderセレクタに、以下のように書いていく(太字を追加した)。
header {
/*background-color: pink; 今回から使わないのでコメントアウト*/
text-align: right;
padding: 10px;
background-image: url(../img/header.png);
height: 240px;
background-size: cover;
background-position: 50% 50%;
margin-bottom: 60px;
}
index.htmlで画像を設定していたが、今回からはこちらで背景画像として設定する。
そのための設定がbackground-imageである。画像の場所としてURLを指定している。
ここで出てくる「..」はCSSファイルがある場所の1つ上の階層であることを示す。なので、今回は「MyPortfolio/img/header.png」と同等の意味を持っている。
heightでヘッダー全体の高さを指定。
background-sizeでcoverと指定することにより、背景画像の縦横比をそのままに最大限大きく表示することができる。
background-positionの設定は、背景画像のどこを起点にサイズを変更するのかを設定するための者。初期だと画像の一番左上となっているので、ブラウザのサイズを変えたらそこを起点に背景画像のサイズが変わってしまう。
background-position: (水平方向に)50% (垂直方向に)50%;と設定することで画像の真ん中を指定することになり、ブラウザのサイズを変えても表示がおかしくなることはない。
margin-bottomはbody部との間隔をとるために記載。
#10
「marginの相殺について」というなんだか難しい名前の章。
お手本ではセクション部が中央揃いになっているので、以下のように書く。
section{
text-align: center;
}
お手本ではh1部分が太字ではないが、作成中のページでは太字になっている。
これをお手本にそろえるには以下のように書く。
section h1{
font-weight: normal;
}
これでsection内にあるh1タグの文字が細くなった。
次に「山田太郎」とその下の紹介文「HTML勉強中です」の間隔を調整したいが、これらの要素はmarginがかぶっている(山田太郎の下のmarginとHTML勉強中ですの上のmargin)。これはmarginの相殺という現象で、上下方向に対してのみ発生する。
marginが隣接した場合、幅の細い方が幅の広い方に打ち消されて幅の広い方が生き残るようになっている。この現象に気を付けながら間隔を調整していく必要がある。
よって、h1とpの設定は以下のようになる。
section h1{
font-weight: normal;
margin-bottom: 8px;
}section p{
margin-top:0;
font-size: 14px;
}
#11
今は四角をペタッと貼り付けたようになっているプロフィール画像を丸い枠の中にはめるようにしたい。
今までのようにsection > imgと指定して書いていくのもアリだが、今回は別の手法である識別子を使っていく。
index.html側のimgタグを以下のように書き換える。
<img src="img/taro.png" width="140" height="140"
alt="太郎のアイコン"
class="icon">
styles.css側には以下のように書く。
.icon{
border-radius: 30px;
}
識別子を表すには、頭に.(ドット)をつける。
imgタグで指定した画像を丸くするにはborder-radiusを使う。
試しに30pxと指定すると…

半径30pxの円で四つ角が丸められ、すこーし丸くなったことが分かる。
この画像は1辺が140pxの正方形なので、border-radiusで70pxと指定すればOK。
また、「1辺の半分」という意味でborder-radius : 50%;と書いてもOK。
#12
先ほど触ったプロフィール画像だが、完成版では白い枠と枠の外に影がついている。
ボーダーの枠線、枠線の太さ、ボーダーの線を指定するには、先ほど書いた.iconに以下のようにつけ足す(太字)。
.icon{
border-radius: 50%;
border-color: pink;
border-width: 5px;
border-style:solid;
}
また、今回太字で書いたところは一度に設定することもできる。
border: 5px solid pink;
順番はバラバラで大丈夫。
あとは影をつければいいので、box-shadowを使う。
与える値がややこしいのでまとめると…
box-shadow: (x方向のずれ) (y方向のずれ) (ぼかし具合) (色) ;
となる。試しにbox-shadow: 10px 10px 5px black; とすると…

やりすぎ感が強い。
縦横のずれはなくていいので、box-shadow: 0 0 5px gray;とすると…

オシャレ。枠線の色を白にしたのでお手本通りになりました。
今夜はここまで。
このペースでいけば明日にはCSS入門が終わりそう。
会社はつらいけど、働かなければ生き残れない。頑張るぞい。